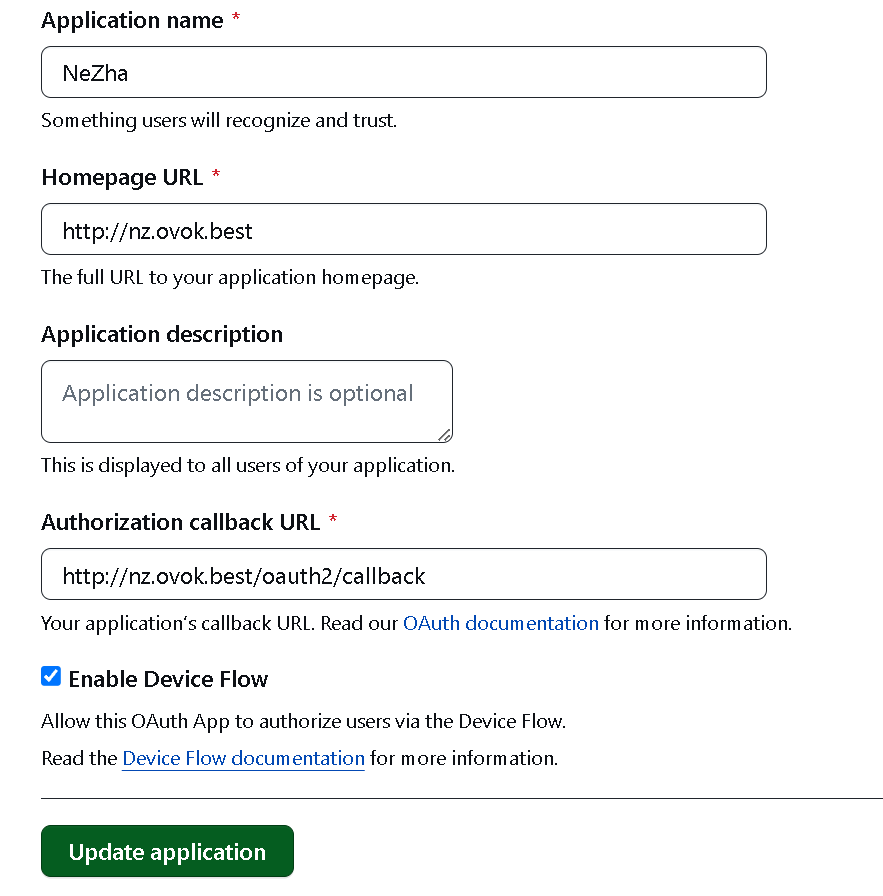
1、在GitHub上 创建一个 OAuth Apps
OAuth Apps链接
创建并获得Client ID 和 Client Secret 在安装哪吒面板时需要用到
Homepage URL和Authorization callback URL部分按图填入,域名部分换为自己的域名,即http://域名http://域名/oauth2/callback
此时交由CF托管的域名不要开启CDN,申请完证书后再开启,否则可能出现无法访问等问题。
2、一键安装哪吒监控面板
通过ssh工具连接到你的vps,运行下面脚本安装哪吒面板
首先更新相关依赖**
apt-get update -y && apt-get install curl -y然后运行哪吒面板官方脚本
curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh
sudo ./nezha.sh端口默认即可,按照提示输入Client ID 和 Client Secret以及github的用户名
3、通过“域名:8008”访问面板
进入到哪吒面板首页,此时通过Github登录跳转页面会出现无法访问的问题,先自行在地址栏域名后加上“:8008”,即可登录成功。然后进入后台设置——未接入CDN的面板服务器域名/IP——填入“面板VPS的IP”
4、配置站点反向代理
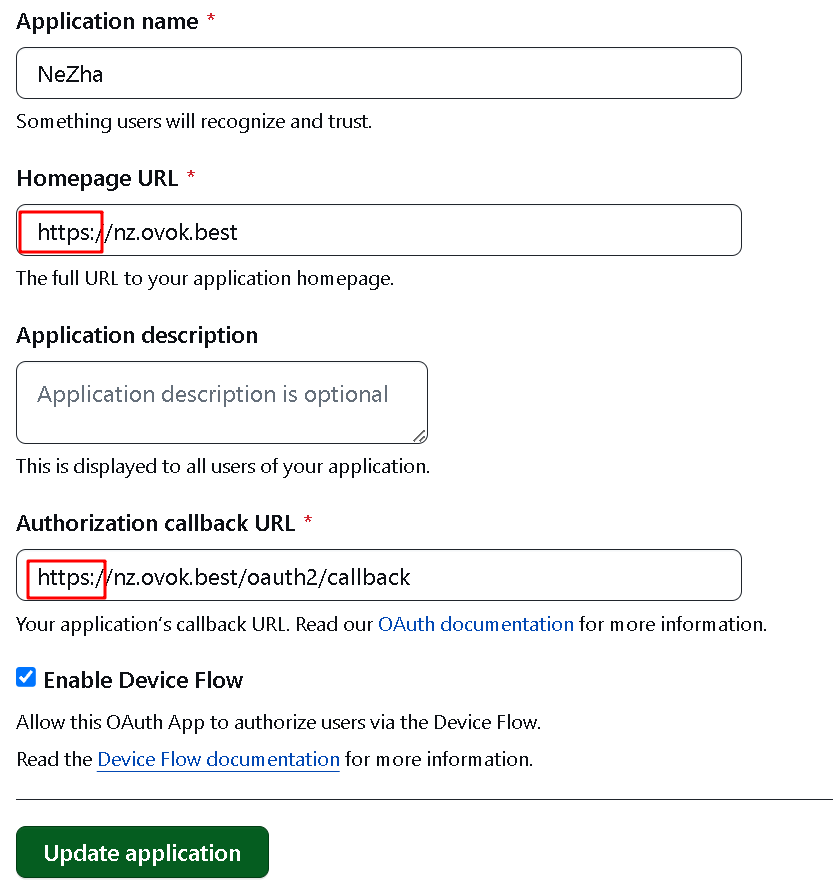
通过Nginx将IP+端口(8008)与该域名绑定一下,完成相应的域名证书申请和反代后,可开启CloudFlare的CDN,从而避免直接通过域名查询到真实ip而被ddos。完成上述操作后需回到OAuth Apps链接,将Homepage URL和Authorization callback URL前缀改为https://
至此大功告成~ 可以直接通过域名访问哪吒面板
4、数据迁移
先运行一键脚本,选择“停止面板”
在旧服务器中打包 /opt/nezha 文件夹:
tar -czvf /opt/nezha.tar.gz /opt/nezha复制到新环境相同位置解压
tar -xzvf /opt/nezha.tar.gz -C /opt在新环境中运行一键脚本,选择“启动面板”
curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh
sudo ./nezha.sh
Tips:常见问题
将“面板VPS的IP”填入“未接入CDN的面板服务器域名/IP"那栏,作用是方便Agent与Dashboard通讯 ,使Agent能够向Dashboard发送vps的信息,注意此处不要填开启了cdn的域名,此域名解析到的ip地址就不是面板机vps的真实ip ,导致无法正常通讯连接。
面板美化
设置-css
<style>
/* 屏幕适配 */
@media only screen and (min-width: 1200px) {
.ui.container {
width: 80% !important;
}
}
@media only screen and (max-width: 767px) {
.ui.card>.content>.header:not(.ui), .ui.cards>.card>.content>.header:not(.ui) {
margin-top: 0.4em !important;
}
}
/* 整体图标 */
i.icon {
color: #000;
width: 1.2em !important;
}
/* 背景图片 */
body {
content: " " !important;
background: fixed !important;
z-index: -1 !important;
top: 0 !important;
right: 0 !important;
bottom: 0 !important;
left: 0 !important;
background-position: top !important;
background-repeat: no-repeat !important;
background-size: cover !important;
background-image: url(https://w.wallhaven.cc/full/l8/wallhaven-l8v86q.png) !important;
font-family: Arial,Helvetica,sans-serif !important;
}
/* 导航栏 */
.ui.large.menu {
border: 0 !important;
border-radius: 0px !important;
background-color: rgba(255, 255, 255, 55%) !important;
}
/* 首页按钮 */
.ui.menu .active.item {
background-color: transparent !important;
}
/* 导航栏下拉框 */
.ui.dropdown .menu {
border: 0 !important;
border-radius: 0 !important;
background-color: rgba(255, 255, 255, 80%) !important;
}
/* 登陆按钮 */
.nezha-primary-btn {
background-color: transparent !important;
color: #000 !important;
}
/* 大卡片 */
#app .ui.fluid.accordion {
background-color: #fbfbfb26 !important;
border-radius: 0.4rem !important;
}
/* 小卡片 */
.ui.four.cards>.card {
border-radius: 0.6rem !important;
background-color: #fafafaa3 !important;
}
.status.cards .wide.column {
padding-top: 0 !important;
padding-bottom: 0 !important;
height: 3.3rem !important;
}
.status.cards .three.wide.column {
padding-right: 0rem !important;
}
.status.cards .wide.column:nth-child(1) {
margin-top: 2rem !important;
}
.status.cards .wide.column:nth-child(2) {
margin-top: 2rem !important;
}
.status.cards .description {
padding-bottom: 0 !important;
}
/* 小鸡名 */
.status.cards .flag {
margin-right: 0.5rem !important;
}
/* 弹出卡片图标 */
.status.cards .header > .info.icon {
margin-right: 0 !important;
}
.nezha-secondary-font {
color: #21ba45 !important;
}
/* 进度条 */
.ui.progress {
border-radius: 50rem !important;
}
.ui.progress .bar {
min-width: 1.8em !important;
border-radius: 15px !important;
line-height: 1.65em !important;
color:black
}
.ui.fine.progress> .bar {
background-color: #ba45ac !important;
}
.ui.progress> .bar {
background-color: #000 !important;
}
.ui.progress.fine .bar {
background-image: linear-gradient(120deg, #d4fc79 0%, #96e6a1 100%);!important;
}
.ui.progress.warning .bar {
background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%); !important;
}
.ui.progress.error .bar {
background-image: linear-gradient(to top, #ff0844 0%, #ffb199 100%);important;
}
.ui.progress.offline .bar {
background-image: linear-gradient(to top, #e6e9f0 0%, #eef1f5 100%); !important;
}
/* 上传下载 */
.status.cards .outline.icon {
margin-right: 1px !important;
}
i.arrow.alternate.circle.down.outline.icon {
color: #21ba45 !important;
}
i.arrow.alternate.circle.up.outline.icon {
color: red !important;
}
/* 弹出卡片小箭头 */
.ui.right.center.popup {
margin: -3px 0 0 0.914286em !important;
-webkit-transform-origin: left 50% !important;
transform-origin: left 50% !important;
}
.ui.bottom.left.popup {
margin-left: 1px !important;
margin-top: 3px !important;
}
.ui.top.left.popup {
margin-left: 0 !important;
margin-bottom: 10px !important;
}
.ui.top.right.popup {
margin-right: 0 !important;
margin-bottom: 8px !important;
}
.ui.left.center.popup {
margin: -3px .91428571em 0 0 !important;
-webkit-transform-origin: right 50% !important;
transform-origin: right 50% !important;
}
.ui.right.center.popup:before,
.ui.left.center.popup:before {
border: 0px solid #fafafaeb !important;
background: #fafafaeb !important;
}
.ui.top.popup:before {
border-color: #fafafaeb transparent transparent !important;
}
.ui.popup:before {
border-color: #fafafaeb transparent transparent !important;
}
.ui.bottom.left.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.bottom.right.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.top.left.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.top.right.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.left.center.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
/* 弹出卡片 */
.status.cards .ui.content.popup {
min-width: 20rem !important;
line-height: 2rem !important;
border-radius: 5px !important;
border: 1px solid transparent !important;
background-color: #fafafaeb !important;
font-family: Arial,Helvetica,sans-serif !important;
}
.ui.content {
margin: 0 !important;
padding: 1em !important;
}
/* 服务页 */
.ui.table {
background: RGB(225,225,225,0.6) !important;
}
.ui.table thead th {
background: transparent !important;
}
/* 服务页进度条 */
/* 版权 */
.ui.inverted.segment, .ui.primary.inverted.segment {
color: #000 !important;
font-weight: bold !important;
background-color: #fafafaa3 !important;
}
</style>
<script>
/* href和avatar.src后为两个icon图表地址 */
window.onload = function(){
var avatar=document.querySelector(".item img")
var footer=document.querySelector("div.is-size-7")
document.querySelector("[rel='shortcut icon']").href = "https://img2.baidu.com/it/u=173128786,444311640&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500"
footer.innerHTML="Copyright © 2023 DoDo All Rights Reserved."
footer.style.visibility="visible"
avatar.src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F201602%2F25%2F20160225213211_REPsH.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1707742495&t=d077cdebbb0d1d179a942e4916a47e43"
avatar.style.visibility="visible"
}
</script>